HOW TO CREATE A LANDING PAGE IN WORDPRESS USING ELEMENTOR PRO
There are many ways to build successful landing pages.
“Why to follow this particular tutorial and not others?”, you might ask.
This step-by-step tutorial has several key advantages:
Free landing page builder – You will be building a landing page with our leading FREE page builder for WordPress.
No coding – You won’t have to deal with a single line of CSS or PHP code, and also won’t need to deal with child themes – or any technical know-how for that matter.
High Conversions – We put focus in this guide at reaching a landing page that not only looks beautiful but is built to generate higher conversions.
Let’s start with a quick overview of the landing page we’ll be building today.
What is a Landing Page?
A landing page is a page on your website which has been created specifically for a certain marketing campaign. Landing pages are made with clear call to action goals in mind, and they often generate better conversion rates than regular blog posts or site pages.
Initial Setup:
To successfully follow this guide, you will need:
1. A WordPress installation (required)
2. Elementor installation (required)
3. Elementor Pro installation
You can either have your landing page live and active under your domain name and hosting, or store it locally on your computer using software like Local by Flywheel.
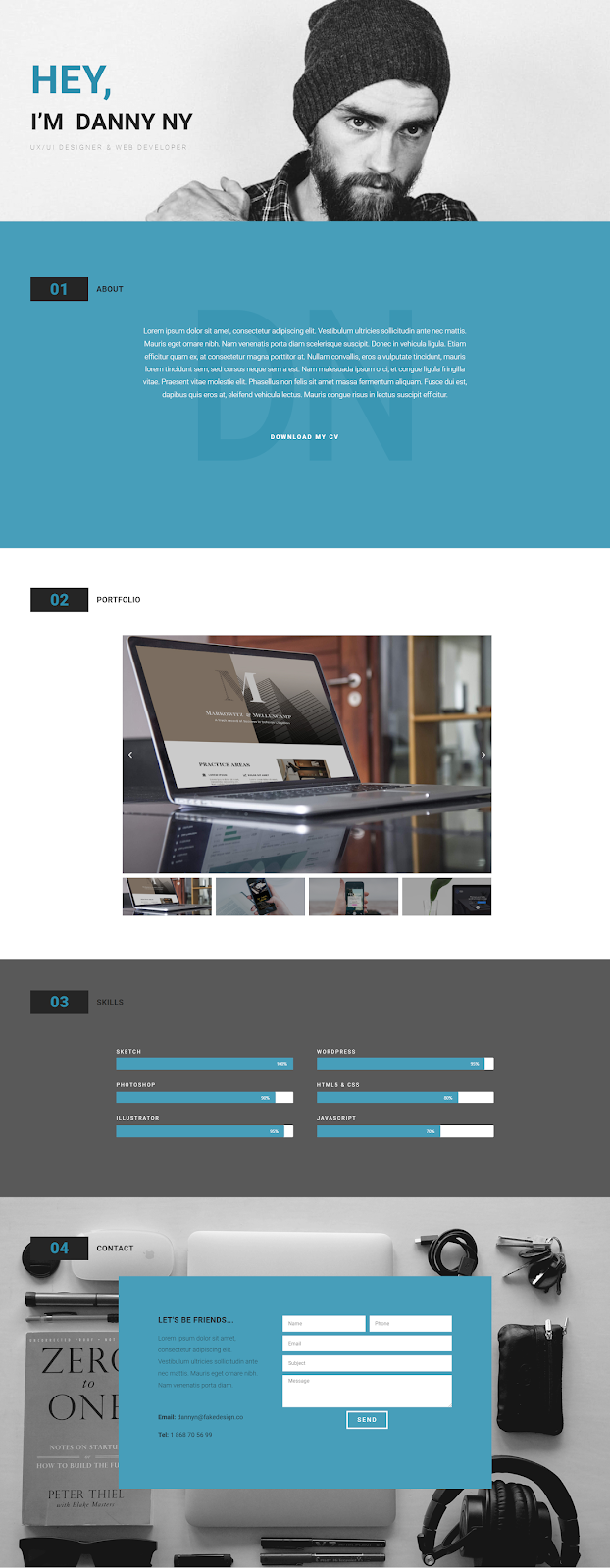
The Landing Page You'll Build
You will be creating a page which includes:
1. Top section — This takes most of our screen space. It’s made of a headline title, some text, and a call to action button – that will lead the user to our form.
2. Navigation Menu section — This area helps the site visitor to quickly navigate to any part of our landing page.
3. About section — An important section that tells our visitors more about our business or service.
4. Features section — A list of features, with a big image on the left.
5. Gallery section — For this section, we created a unique gallery layout using a combination of widgets, with some images, text, social icons, and a video background.
6. Form section — Here, we included a contact form which will allow our visitors to easily connect with us.
So that’s it — let’s start!
===============================================================
You may visit my gig to get some example template and you may have a basic idea regarding cost for making website design by elementor builder.GIG link: Landing Page gig
========================================================================
“Why to follow this particular tutorial and not others?”, you might ask.
This step-by-step tutorial has several key advantages:
Free landing page builder – You will be building a landing page with our leading FREE page builder for WordPress.
No coding – You won’t have to deal with a single line of CSS or PHP code, and also won’t need to deal with child themes – or any technical know-how for that matter.
High Conversions – We put focus in this guide at reaching a landing page that not only looks beautiful but is built to generate higher conversions.
Let’s start with a quick overview of the landing page we’ll be building today.
What is a Landing Page?
A landing page is a page on your website which has been created specifically for a certain marketing campaign. Landing pages are made with clear call to action goals in mind, and they often generate better conversion rates than regular blog posts or site pages.
Initial Setup:
To successfully follow this guide, you will need:
1. A WordPress installation (required)
2. Elementor installation (required)
3. Elementor Pro installation
You can either have your landing page live and active under your domain name and hosting, or store it locally on your computer using software like Local by Flywheel.
The Landing Page You'll Build
You will be creating a page which includes:
1. Top section — This takes most of our screen space. It’s made of a headline title, some text, and a call to action button – that will lead the user to our form.
2. Navigation Menu section — This area helps the site visitor to quickly navigate to any part of our landing page.
3. About section — An important section that tells our visitors more about our business or service.
4. Features section — A list of features, with a big image on the left.
5. Gallery section — For this section, we created a unique gallery layout using a combination of widgets, with some images, text, social icons, and a video background.
6. Form section — Here, we included a contact form which will allow our visitors to easily connect with us.
So that’s it — let’s start!



Comments
Post a Comment